flash背景透明代码,HTML代码全解析
哇,你有没有想过,一个简单的Flash动画,背景透明后,竟然能和网页背景完美融合,就像魔法一样?今天,就让我带你一起探索这个神奇的Flash背景透明代码,让你的网页瞬间变得高大上!
一、透明背景的魔法魅力

想象一个五彩斑斓的Flash动画,背景突然变得透明,是不是瞬间感觉整个页面都活了过来?没错,这就是透明背景的魔力。它可以让你的Flash动画与网页背景无缝对接,无论是纯色背景还是复杂图案,都能完美融合。
二、Flash背景透明代码大揭秘

想要让你的Flash动画背景透明,其实很简单,只需要掌握几个关键的代码即可。下面,就让我来为你一一揭晓。
1. 使用Wmode属性

在HTML代码中,添加``即可实现Flash背景透明。比如:
2. 使用embed
如果你使用的是embed,同样可以添加`wmode=\transparent\`属性来实现背景透明。比如:
3. 在Dreamweaver中设置
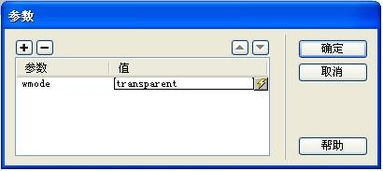
如果你使用的是Dreamweaver,可以在插入Flash动画后,点击属性面板中的“参数”按钮,然后在“参数”列表中输入`wmode`,并在“值”框中输入`transparent`。
三、透明背景的适用场景
1. 网页设计
在网页设计中,透明背景的Flash动画可以与网页背景完美融合,提升整体视觉效果。
2. 广告宣传
在广告宣传中,透明背景的Flash动画可以突出产品或品牌,吸引更多用户关注。
3. 互动游戏
在互动游戏中,透明背景的Flash动画可以让游戏界面更加美观,提升用户体验。
四、注意事项
1. 兼容性
虽然透明背景的Flash动画在大多数浏览器中都能正常显示,但仍有极少数浏览器可能不支持。建议在发布前进行兼容性测试。
2. 性能
透明背景的Flash动画可能会略微影响性能,特别是在低性能设备上。建议在制作时注意优化。
3. 版权问题
在使用Flash背景透明代码时,请确保Flash动画的版权问题得到妥善解决。
通过本文的介绍,相信你已经掌握了Flash背景透明代码的奥秘。现在,就让我们一起动手,为你的网页增添一份独特的魅力吧!